2020 - Today













At Lunii, we offer interactive audio stories to kids they can experience respectfully.
Our mission is to spark creativity, allowing children to craft their own adventures while learning and playing. My role extends beyond designing for kids—I’ve also focused heavily on creating seamless experiences for parents, giving them easy access to the audiobooks catalogue and intuitive tools to manage their children’s storytellers. For the past 5 years, I've worked on our mobile app, our website, on the devices experiences and helped bring those interactive stories to life in collab with our wonderful Edition team.
Above, a glimpse of the ecosystem we've built. Two children use Ma Fabrique à Histoires and Flam, our audio players, while a parent purchases a new audiobook via our mobile app.
My biggest project to date was reimagining our product to be mobile first.
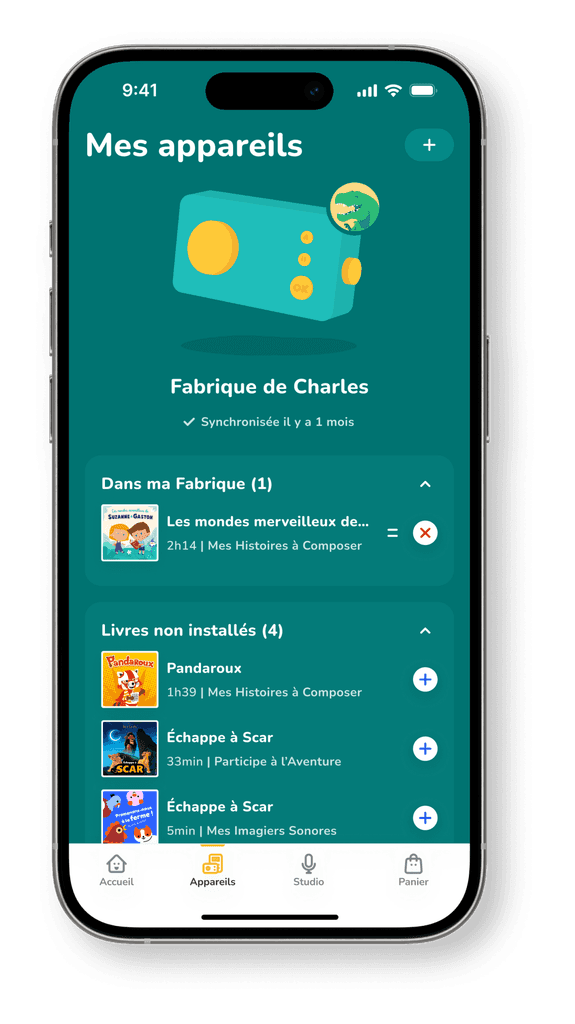
We transformed Ma Fabrique à Histoires, from a device that required a computer for management into a fully mobile-centric experience. This year-long project involved a major overhaul of our mobile app, requiring coordination and collaboration across all teams and tech stacks at Lunii. Previously, Ma Fabrique à Histoires came with pre-installed content. With this new model, to enhance visibility of our story catalogue, it was decided that associating the device with an account would be mandatory for activation. It took a lot of iteration to make this process quick and enjoyable. We also completely revamped audiobooks management, allowing parents to transfer audiobooks from their smartphone wirelessly and asynchronously.
This above was real insights from ours users.
Claire, we built this just for you. No more cables, no more computers, no more driving... I hope you still see your sister though.
We completely reinvented the onboarding process for our products. Creating something efficient & quick and fun required a huge effort and close coordination between design, product, frontend, backend, and firmware teams.
We redesigned the entire interface and developed a new method for syncing content to devices. Our goal was to create something both practical and visually appealing, ensuring each user's device is beautifully presented and personalized.
I also worked on the design and experience of a new feature for Ma Fabrique à Histoires : a menu accessible directly on the device, allowing users to manage options like brightness, night mode, and battery level.
We change the color scheme of the interface to better reflect which device the parent is managing. This also highlights the special editions of our products and their unique colors!
I also designed a range of avatars that kids can choose from, which appear when they turn on Ma Fabrique à Histoires and on the app. This feature helps distinguish between multiple devices and adds a personal touch to each one.
I helped shape Flam's experience and still collaborate daily with our editorial team to create new stories and interactive experiences.
Flam is the successor to Ma Fabrique à Histoires, designed for older kids (7 to 12 years old). It allows for more complex and interactive stories, with a thoughtful use of the screen when it enhances the storytelling. I was part of the team that worked on the early concepts for Flam. During its development, I was primarily focused on the new connected version of Ma Fabrique à Histoires but contributed to some of the device concepts, interfaces all aspects related to connectivity.
Currently, I work closely with Lunii’s editorial team to help bring stories to life by designing moments of interactivity and the accompanying screens. For example, if a story involves letting kids choose items to create a potion, I design how they interact with the device to make these choices.
Flam offers numerous interactive moments between listening phases. You can pick up objects, choose actions, or even interact with a map.
Above, you'll find an example of a dialogue scene from the audiobook Le Concours du Micro d'Or. The screen showcases the characters and let kids choose between various response options.
In Raïma + Jules, kids can access theater exercices. They can choose between several characters to play as with this screen I designed. After that, we designed scenes where Flam plays the unselected characters and the child delivers the lines of dialogue he chose.
Cute little icons indicate when it's the child's turn to speak or when Flam delivers a line. When we design screens for Flam, we try to design them so that they can be reused for other audiobooks and this is the case of the module which allows you to select different elements.
Recently, we worked hard to deliver cross compatibility between stories on flam.
Recently, we worked on making stories designed for Ma Fabrique à Histoires compatible with Flam, one of Flam most requested feature. We worked on highlighting this feature in the catalog and, more importantly, ensuring these new audiobooks are easily visible on the device management screen. Users with a Flam now have a new toggle on their interface that allows them to display these old audiobooks in their library when activated. This toggle facilitates quick filtering and serves as a signal that the feature has been added.
We aimed for something fun that users can discover on their own without interrupting their in-app experience with a modal explaining the feature. This has been incredibly well received by our users.
I'M also designing the tool we use internally to create & publish interactive audiobooks.
However, due to privacy reasons, I can't share more details here. Sorry :(
But this page is getting a bit long, so here's what esle I worked on…
Establish Design Principles for our design team.
Launch our mobile app with e-commerce, audio recordings, devices & account management.
Fully redesigned our website.
Conceive our first design system and migrate our team to Figma.












